今天有個需求,希望可以做出底端兩邊都是圓角的 Canvas 而且上端兩邊保持原狀,如圖所示
若我們用 Flex 內建 Canvas 元件,設定 borderStyle="solid" 與 cornerRadius="" 屬性,只能使其兩端都圓
無法像這樣四個角角都可以讓你隨意調整;所以今天介紹這個自訂控制項
可以到 這邊 來下載,在 com 資料夾下方找到 GradientCanvas.as 檔案,即控制項本身的程式碼;
用法其實跟一般我們用內建的 Canvas 沒甚麼差別,差別只在於我們該如何設定屬性樣式,來符合我們的需求。
樣式設定可以參考這個網站
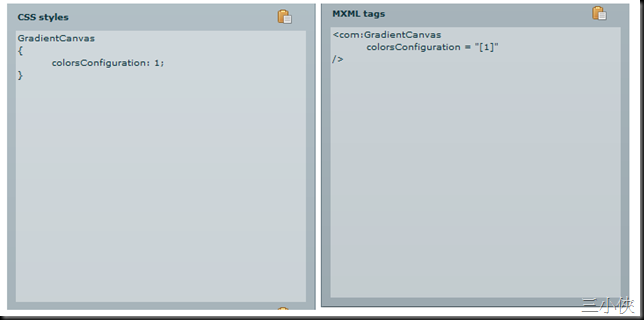
其中畫面右方可以看到 CSS style 與 MXML tags ,可以將你在畫面中的設定的參數及時輸出,如下圖,
方便你在程式中做設定,很棒的東西
值得注意的是,若你設定 fillColors = "[0xFFFFFF]" 背景等於白色的時候,記得要去設定 fillAlphas 屬性,
不然你的 Canvas 永遠都會是透明的。






0 Comments:
張貼留言